Site
BEMÆRK: Funktionen Site er blevet omdøbt fra tidligere at have heddet “Sprog”. Der vil flere steder rundt om i hjælpen here være referencer til den gamle betegnelse “Sprog”.
- Generelt
- Domænetilknytning
- Funktionen Henvis til
- HTTPS / SSL Certifikat
- Forklaring af Duplicate content
Generelt
Standard har man ét site i shoppen, men flere kan tilkøbes som moduler efter behov.
Tryk på rediger![]() for at lave indstillinger for det pågældende site.
for at lave indstillinger for det pågældende site.
Ved redigering af site kan man vælge et skin/design for det specifikke site. Dette gør det muligt at have unikt design på det enkelte site, hvis man har flere sites.
| Felt | Beskrivelse |
| Sitets navn | Som standard hedder sitet det sprog det har fået valgt som standard, men navnet er valgfrit, og bruges blot til at kende forskel på de forskellige sites. |
| Alias | Tastes der f.eks. Eng i dette felt, vil man kunne linke direkte til det pågældende sprog. I dette tilfælde vil linket så være: http://www.mitdomæne.dk/shop/eng/frontpage.html (Feltet kan kun ses, når der ikke er lavet domænetilknytning). Shoppen opretter automatisk et sprogalias, når der oprettes nye sprog. BEMÆRK: Hvis man allerede ved oprettelse af sitet er klar over at det skal bruge sit eget domæne, er det vigtigt at slette de tegn der står i Alias feltet, så det står tomt. BEMÆRK: Et alias bør ikke ændres senere hen, med mindre man er klar over konsekvenserne. Grunden er, at søgemaskiner vil indeksere produkterne med en sti, hvori aliaset indgår. Ændrer man alias vil stien ikke længere passe. Man vil så i en periode kunne risikere “døde” links, hvor stien søgemaskinen henviser til ikke længere eksisterer. |
| ISO | Her kan ISO koden for sitets sprog indtastes. Dette bruges ifbm. eksterne betalingssystemer som PayPal. ISO koden bestemmer så hvilket sprog betalingssiden vises på hos dem. Læs evt mere HER. ISO koden der indtastes er den på 2 tegn (Feks DK og DE) og en oversigt over ISO koderne kan findes HER.
ISO koden benyttes også til GLS eksporter til udlandspakker |
| Href lang | Bruges til at definere indhold og region for sitet overfor Google og andre søgemaskiner. Det opsættes således “indhold-region” eksempelvis: de-es angiver tysk indhold som er målrettet brugere i spanien Sprogkoderne kan findes her: http://www.w3schools.com/tags/ref_language_codes.asp og regionskoderne her: http://en.wikipedia.org/wiki/ISO_3166-1_alpha-2 |
| Standard Valuta | Giver mulighed for at vælge at den valuta der vises som standard for besøgende. Læs om valuta HER. |
| Standard leveringsland | Giver mulighed for at vælge, hvilket land skal være standard for sitet. Læs om leveringslande HER. |
| Skin Skin mobile(kræver modul) |
Her angives hvilket skin/design, der skal være aktivt når shoppen besøges fra mobil telefoner. Læs om skins HER. |
| Standard site | Standard site, er det site der oprettes nye produkter i og andre sites ud fra. |
| Title tag (generelt) | Her kan tastes en tekst som vises i browserens øverste venstre hjørne (Titlebar), når der ikke vises varelister eller varekort. Tastes der ikke noget vil shoppens titel automatisk blive vist i stedet. Shoppens titel indtastes under Indstillinger –> Firmainfo –> Shopnavn
Title tag for de fleste af shoppens andre siden kan indtastes under Design –> Tekster/knapper –> Og så den relevante side. Sider der ikke har et afsnit i tekster/knapper, vil kunne ændres under Indstillinger –> Title og metatags. |
| Kodefelt | Her tastes egen javascript kode, stylesheets, som skal indlæses sammen med alle andre sider i forretningen.
Kodefeltet – udskrives i headeren, altså i toppen af shoppens html kode. Bemærk, det er den fulde kode der skal indtastes i feltet her. |
| Metatag beskrivelse | Her tastes meta beskrivelse. Denne vil være en tekststreng efter eget valg, og beskriver typisk forretningens kerneområder. |
| Metatag søgeord | Her tastes metatag søgeord adskilt af komma. Bør indeholde de søgeord der ønskes optaget i søgemaskiner som generelle ord, hvorfra søgeresultatet skal genereres, og Metatag beskrivelse skal vises ud fra. Pt. tillægges disse ikke nogen særlig betydning jf. Google. |
| Metatag kodefelt | Her tastes egne metatags. |
| Opret leveringslande på | Ved opret af et nyt sprog vil denne funktion blive vist.
Med denne funktion kan man vælge, hvilket sprog leveringslandene oprettes på. Dvs. om landenavnene skal stå på Dansk eller Engelsk. |
Domænetilknytning
Domænetilknytning i shoppen benyttes til at styre hvilket site shoppen skal vise, afhængigt af hvilket domænenavn man kommer fra. Dette kunne for eksempel være hvis man har et dansk og et engelsk site, som skal vises via henholdsvis et .dk og et .com domæne. På den måde kan man afgrænse et givent sprog og dets varer til et eller flere specifikke domæner. Kombineret med funktionen “Henvis til” som er beskrevet herunder, giver det også mulighed for at undgå “Duplicate content”.
BEMÆRK: Domæneafgrænsning bør IKKE benyttes samtidigt med sprogalias, da domæneafgrænsning altid vil overstyre alias.
Slet derfor altid indtastningen i alias feltet, før der laves domænetilknytning.
Når der er tilknyttet et domæne til sitet, kan alias feltet ikke længere ses, og man skal fjerne domænet fra sitet, før at feltet igen kommer til syne.
Domænetilknytning findes i bunden af siteindstillinger for de enkelte sites i shoppen.
Tilføj domænerne til sitet ved at trykke på![]() , og indtast domænenavnet. Der skal trykkes på gem
, og indtast domænenavnet. Der skal trykkes på gem![]() (øverst på siden) efter indtastning af hver linje. Husk at domæner normalt oprettes både med og uden www foran navnet, hvorfor man som standard bør oprette to tilknytninger til hvert domæne.
(øverst på siden) efter indtastning af hver linje. Husk at domæner normalt oprettes både med og uden www foran navnet, hvorfor man som standard bør oprette to tilknytninger til hvert domæne.
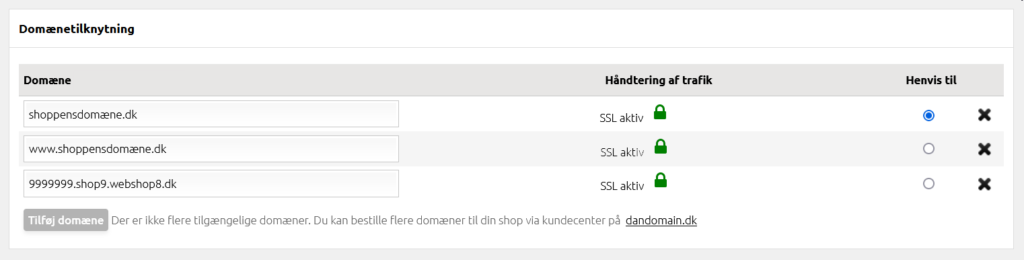
Tilknytning med og uden www foran:
BEMÆRK: Domænetilknytning er et filter. Er der indtastet et domæne her, vil dette sprog KUN kunne vises, hvis man kommer direkte fra et af de tilknyttede domæner. Det vil sige, at man ikke kan bruge URL forwards eller andet for at linke hen til det pågældende sprog. Det er derfor vigtigt, at de indtastede domæner peger direkte hen på shoppens IP, og er oprettet som alias til domænet som “hoved shoppen / sproget” ligger på. Kontakt DanDomain’s salgsafdeling, for at få tilknyttet alias til evt. ekstra domæner.
Der skal også advares mod at bruge Domæne og sprog tilknytning, hvis man har en shop med flere sprog, men kun et domæne. Hvis man bruger domænetilknytning i et sådant tilfælde, risikerer man at kunderne slet ikke vil kunne tilgå det ene sprog.
BEMÆRK ang IDN domæner: Hvis domænet der skal tilknyttes indeholder æ, ø eller å (Et såkaldt IDN domæne), er det vigtigt at indtaste den omskrevne udgave af domænet. Et eksempel kan være hvis dit domæne hedder “lækkerttøj.dk” så vil det i omskreven form være “xn--lkkerttj-j0a0q.dk”. Der findes et værktøj til at finde den omskrevne form for et domæne. Værktøjet findes HER, og benyttes ved at taste sit domæne i feltet “Input” og derefter trykke “Convert”. Så kan du i feltet “Results” se den omskrevne udgave af domænet:
Funktionen Henvis til
Hvis man har mere end et domæne koblet på sin shop eller et givent sprog, kan man med fordel benytte funktionen “Henvis til”. Via denne kan man samle alt trafikken på ét af domænerne, og samtidig fortælle søgemaskiner som Google at den kun behøver indexere hoveddomænet. Der laves nemlig det der betegnes som en 301 redirect hvorved man undgår “Duplicate content”.
For kunderne virker det sådan, at lige gyldigt hvilket af de tilknyttede domæner de indtaster i deres browser, så vil domænet i browserens adresselinje skifte til det domæne der er valgt via “Henvis til”.
TIP: Hvis man under opstart af sin shop har fået indexeret varer på demoshop adressen, kan man ved at tilføje denne som i eksemplet herunder, fortælle søgemaskinerne at de skal tilrette links fra demoshop adressen til hoveddomænet.
HTTPS / SSL Certifikat
Bemærk: Følgende kræver tilkøb af SSL APP fra APP store
Et SSL certifikat krypterer information imellem afsender og modtager for at beskytte dine kunders personlige oplysninger. Samt inkluderer det også informationer om siden der besøges, f.eks. shoppens firma navn. Dette gør at kunden kan verificere at shoppen tilhører det firma som kunden regner med.
Så snart et SSL certifikat er installeret vil systemet sørge for automatisk at viderestille alt trafik til HTTPS, og det er derfor ikke muligt at håndtere HTTP trafik manuelt:
Hvad er Duplicate Content?
Duplicate Content opstår, når to eller flere websider med ens eller næsten ens indhold bliver indekseret af en søgemaskine f.eks. Google.
Disse kan præsentere sig på flere måder og påvirke ens ranking.
En måde, hvorpå man kan undgå problemet i shoppen er ved brug af Domæne og sprogtilknytning
Her kan man indstille at et givent domæne eller subdomæne skal henvise til et andet.
Her er en forklaring af eksemplet der bruges i afsnittet Funktionen Henvis til, lige ovenfor.
På billedet kan man se, at sproget har flere domæner og subdomæner tilknyttet.
Med funktionen Henvis til har man dog valgt, at de alle skal henvise til www.domæne2.dk.
Det betyder, at man altid lander på domæne to, uanset, hvilket af disse domæner man bruger.
Dette medfører også, at Google kun indekserer den ene side, og man slipper derfor for Duplicate Content på Google.
Man bør også passe meget på med at poste f.eks. adressen på ens demoshop i diverse forums.
Google crawler nemlig også fora og vil medtage adressen i indekset, og det vil også blive tolket som Duplicate Content.